スポンサーリンク
差し替え処理
.htaccess で行う.つまり WebP の導入は,実のところ WordPress とは全然無関係に実装している.
従って,単なる静的コンテンツでも有効な手法だし,Wordpress がもしあればどちらにも適用出来る.
WebP 導入の要としては,
- 記事本文内にすでに存在する画像アンカーなどの修正を必要としない事.
- 非対応クライアントには従来どおりの画像を返す事.
- クライアントが対応していてかつ .webp が存在した場合にのみ,サーバーサイド処理で差し替える.
のがスマートな手法かと思う.
先人の例をヒントに自分のサーバーに合わせて .htaccess を書き換える.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp動作確認とベンチマーク
ブラウザのデベロッパーツールから「ネットワーク」を監視,キャッシュを無効にした状態で画像の Content-type が webp になっていれば成功.
Chromium, Firefox どちらでも確認する事.
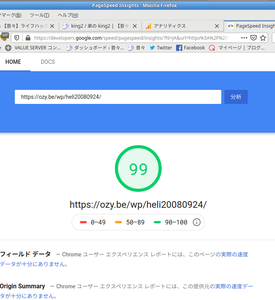
そして PageSpeed Insights で確認.
「合格した監査」の中に「次世代フォーマットでの画像の配信」が含まれていればおkかと.
一応こんな感じ(アドセンスは貼り付けたまま).
さすがにモバイルは 50~60 くらいだが.

あるディレクトリの画像 444個のファイルサイズを計測したところ,jpeg と比べて サムネイルで 8割減,オリジナルサイズで5割減 程度だった.
そりゃ転送速度に直結するよね.超おすすめです.

